TL;DR
Wenn du die Fehlermeldung von der Google Search Console erhalten hast:
- Don’t panic – meist ist das eine Falschmeldung
- => Ignorieren und 2 Tage warten <=
- Wenn der Googlebot deine Seite neu scannt, ist die Meldung (fast immer) verschwunden.

Google Search Console und die „Nutzerfreundlichkeit auf Mobilgeräten“
Wenn du hier gelandet bist, benutzt du höchstwahrscheinlich die Google Search Console, und hast die unten folgende Fehlermeldung erhalten.
Wie die Fehlermeldung aussieht, warum sie kommt, und was du jetzt tun musst erfährst du hier.
Die Fehlermeldung
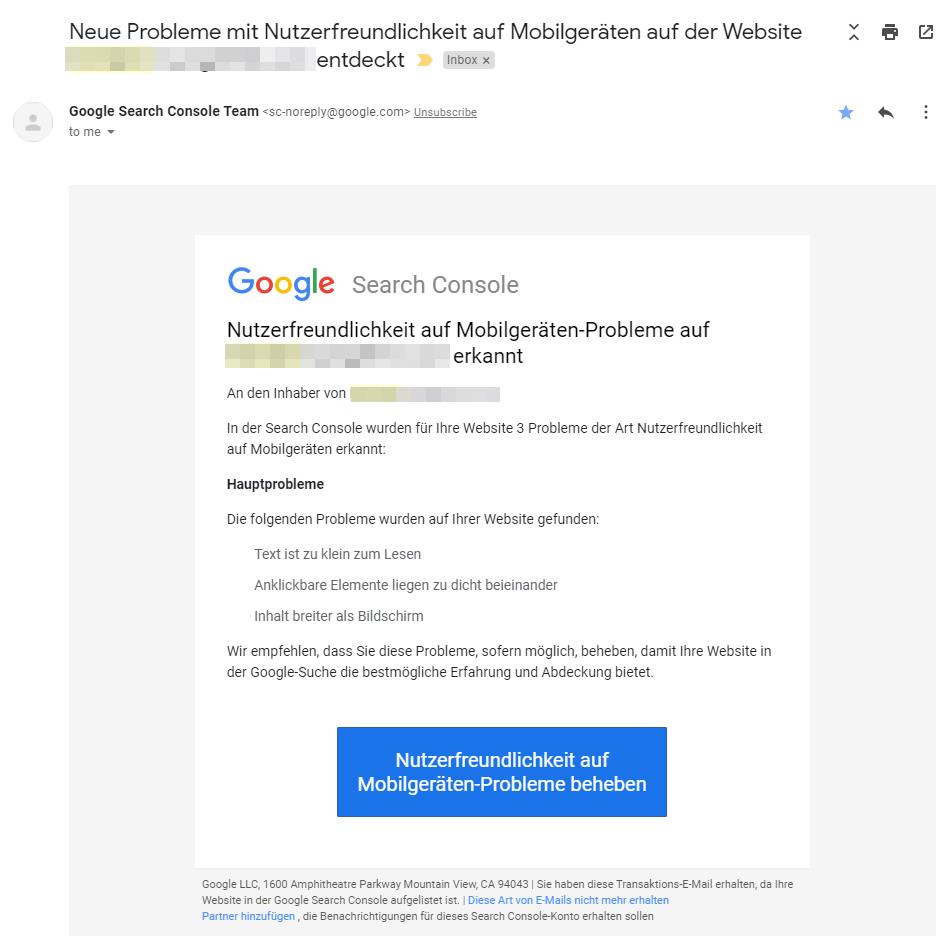
Neue Probleme mit Nutzerfreundlichkeit auf Mobilgeräten auf der Website xyz entdeckt
Nutzerfreundlichkeit auf Mobilgeräten-Probleme auf [Deine Website] erkannt
An den Inhaber von [Deine Website]:
In der Search Console wurden für Ihre Website 3 Probleme der Art Nutzerfreundlichkeit auf Mobilgeräten erkannt:
Hauptprobleme
Die folgenden Probleme wurden auf Ihrer Website gefunden:
- Text ist zu klein zum Lesen
- Anklickbare Elemente liegen zu dicht beieinander
- Inhalt breiter als Bildschirm
Wir empfehlen, dass Sie diese Probleme, sofern möglich, beheben, damit Ihre Website in der Google-Suche die bestmögliche Erfahrung und Abdeckung bietet.

So schaut die Mail aus, welche beim ersten Auftauchen ein kleines Gefühl von Panik auslösen kann 😉
Was ist passiert?
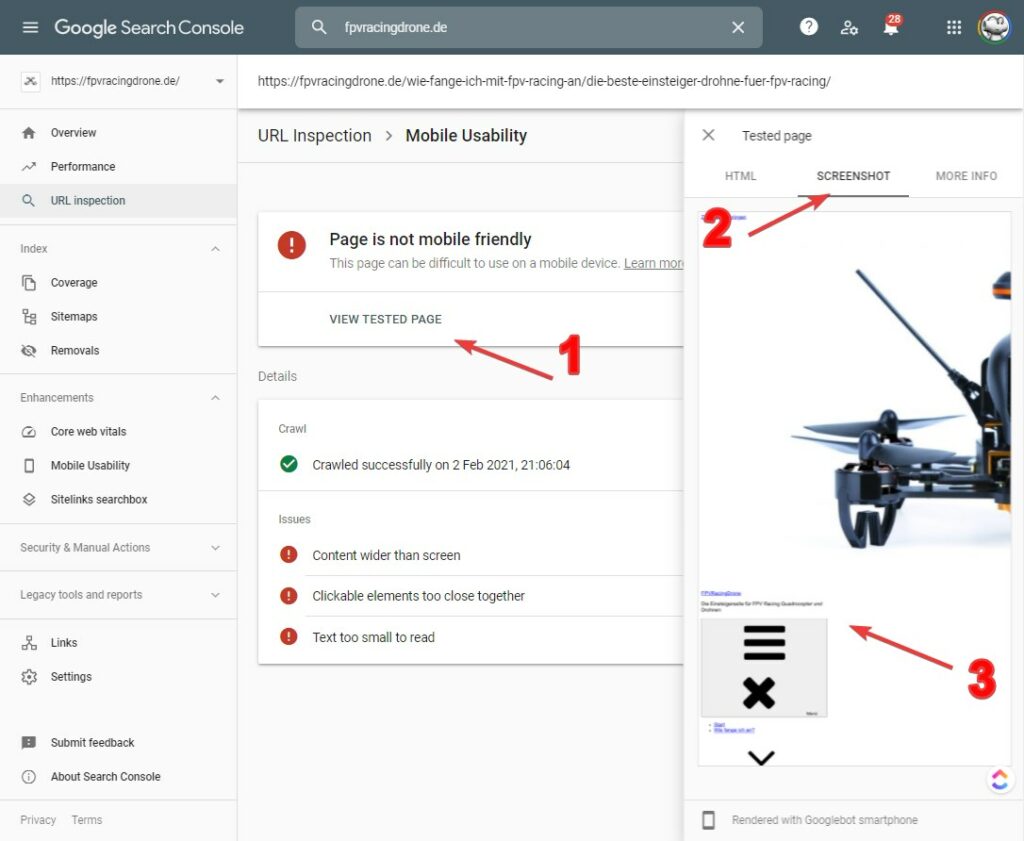
In 99% der Fälle ist deine Seite OK, der Googlebot hat es nur nicht geschafft, das CSS deiner Seite richtig zu laden.
Dann sind in der Tat auf Mobile die Texte zu klein und Elemente zu nah um sie gescheit anzuklicken.
Wo kann ich sehen, ob der Googlebot die CSS geladen hat?
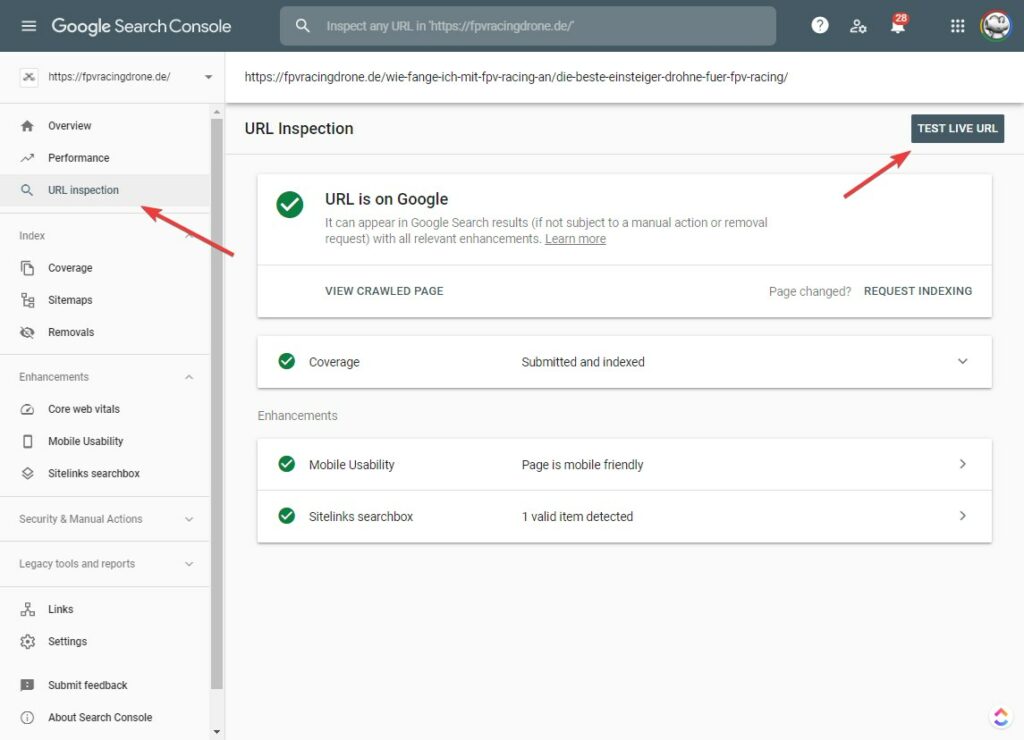
Zum Kontrollieren kann man sich (auf etwas unintuitive Weise) zum Screenshot vom Googlebot durchklicken:
search.google.com/search-console => Oben Links die Seite auswählen, dann:


Was muss ich jetzt tun?
Also am besten auf „Fehler wurden behoben“ klicken, und warten, bis der Googlebot die Seite wieder besucht.
Das kann dauern. So Stunden bis Tage.
Nach meiner Erfahrung macht das „Fehler behoben – neu scannen“ keinen Unterschied. Die Google Search Console wartet einfach, bis der Bot seinen Scan wieder ‚von alleine‘ macht.
Was mache ich, wenn die Fehlermeldung trotzdem noch da ist?
Falls der Fehler immer noch da ist (der 1% Fall), stimmt evtl. was mit deiner CSS nicht. Das passiert oft beim Umstieg auf SSL. Also schauen, was das Laden der CSS verhindert – insbesondere mit Sicht auf Mixed-Content (http/https). Oder überprüfen, ob sich etwas am Design der Seite geädert hat, was die Fehlermeldung ausgelöst haben könnte.
Falls du hier Hilfe benötigst, kannst du dich gerne an mich wenden.
Wie kann ich das Überprüfen beschleunigen?
Da bin ich mir gerade noch nicht ganz sicher, aber in manchen Fällen scheint das Prüfen der Live-URL (siehe Bilder oben) zu helfen, die Fehlermeldung direkt zu beenden.
Komischerweise ist das nicht bei allen Seiten so. Probier es mal aus und tu mir einen Gefallen: Scheib in die Kommentare, ob es bei dir direkt geklappt hat oder nicht – dann kann ich hier updaten, was die „Bedingungen“ für ein schnelles Update sind.
Ich hoffe, ich konnte dir helfen. =)
Falls du mir was Gutes tun willst, share einfach diesen Artikel irgendwo im Web und schreib ein „Danke, hat geholfen!“ dazu – ich würde mich sehr freuen! 😊